どうもアクセスを増やそうとここ最近奮闘しているドムストです。
アクセス増加のため、検索流入がほとんどない状況を打開するために、「Google Search Console」というものを利用し、当サイトの記事をインデックスしてもらうようにサイトマップを送信していました。
何を言っているのかさっぱりという方は、別の記事で紹介いたしますので、そちらをご覧ください。
簡単に言うと、
検索結果に表示してもらうための一覧に登録をお願いした
というようなことをやっていたということです。
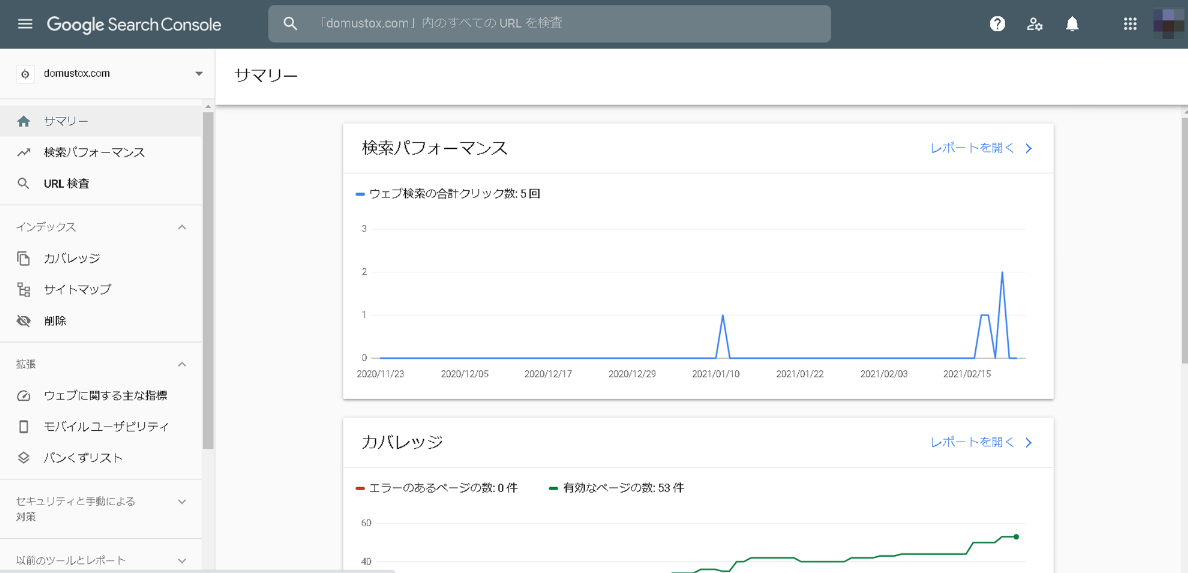
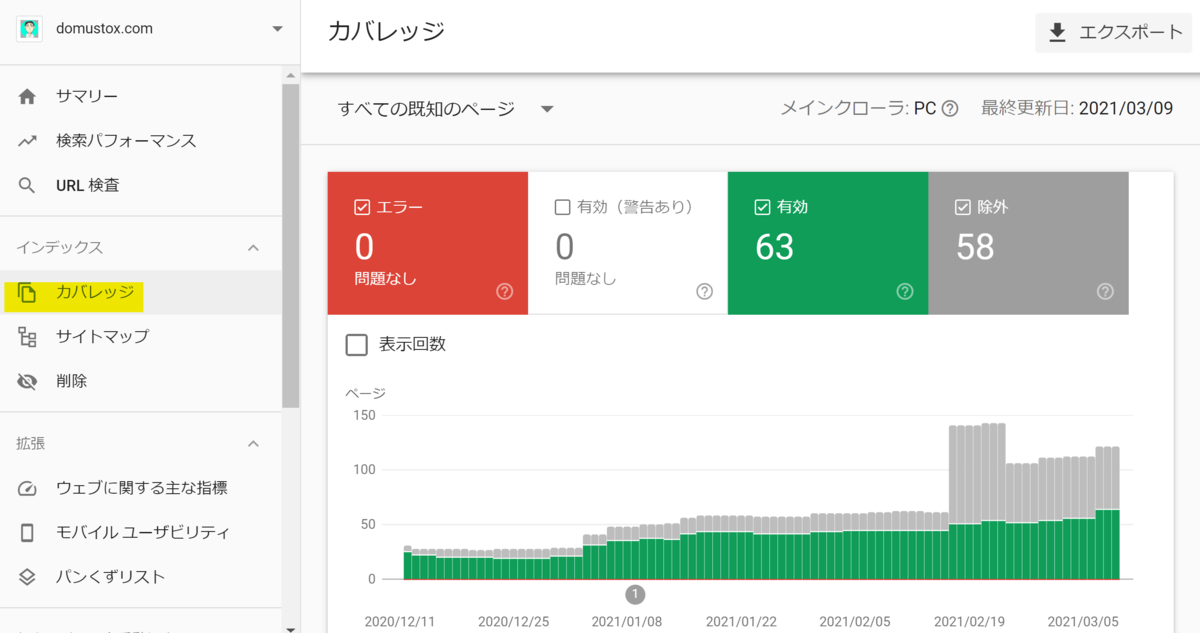
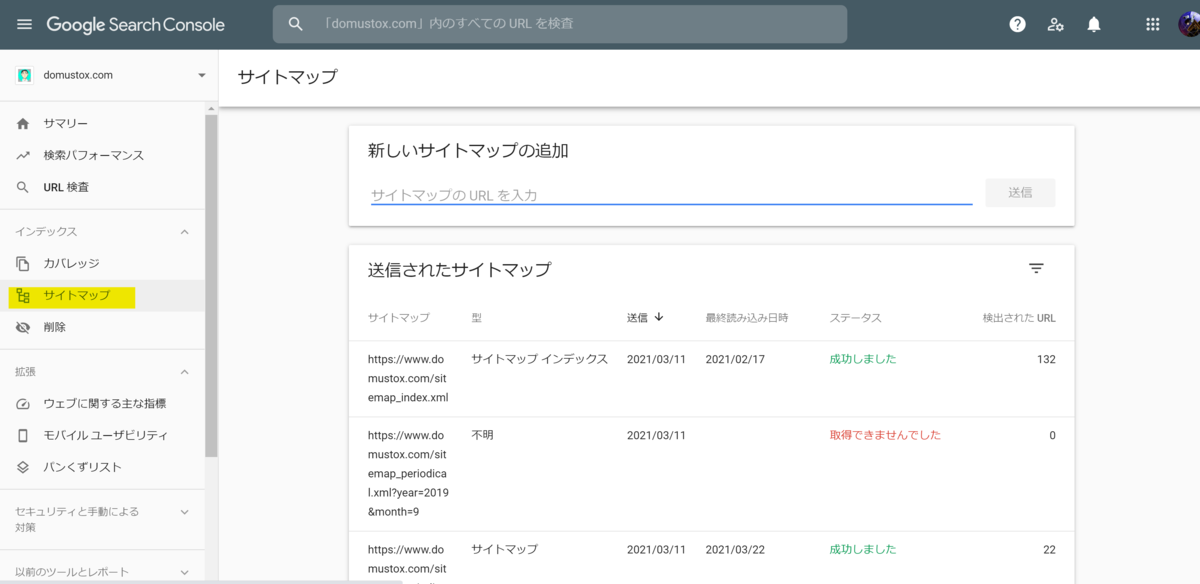
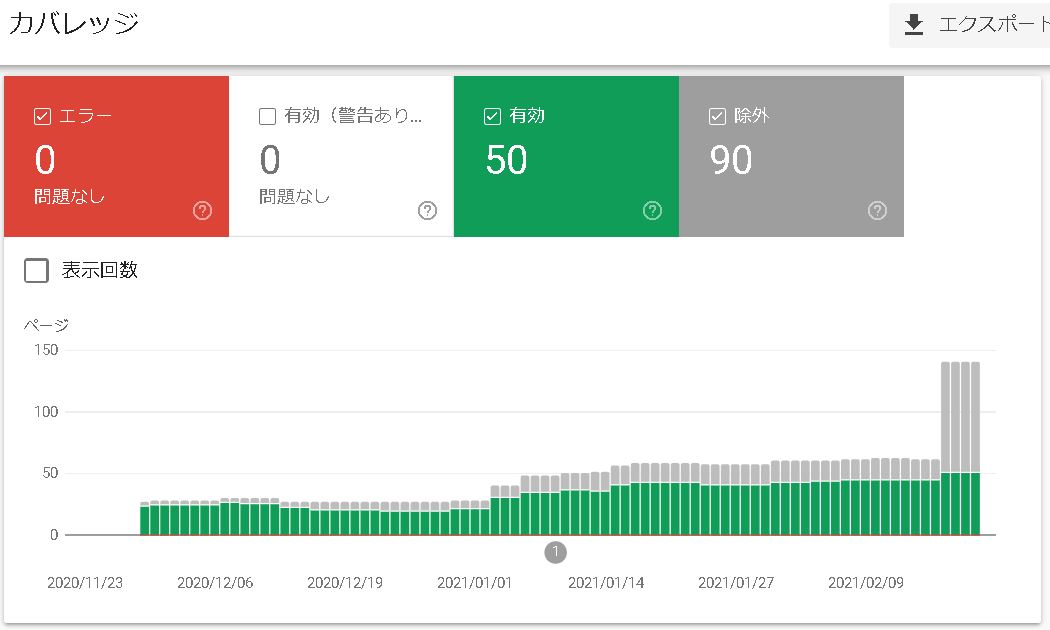
ところが、Search Consoleへの送信結果を見てみたところ、以下のような結果となっていました。(少しデータが古いですが、状況はさほど変わっておりません)

急激に灰色のバーが伸びているところがありますが、そこが、私がインデックス登録を申請した日~数日後の日です。
これを見てもおそらく多くの人は何が起きているかは分からないでしょう。灰色(除外)の割合が多いことから、何かがうまくいっていないのだろうということは容易に想像できるかと思います。
そして、そのように想像された方は正解です。実際、とてつもなくうまくいっていませんでした。
ほとんどの記事が『低品質なコンテンツ』の扱いを受けていた
先ほどの画像で灰色でしめされていた「除外」とは何なのか詳細を見ていきます。

簡単なものから順番に見ていきます。
「404エラー(上から4番目)」は除外されて当然なので問題ありません。いつまでも404エラーが出るもの(削除されたページ)が検索結果に出ていたらイライラしてしまうでしょう。
「代替ページ(3番目)」、「リダイレクト(5番目)」についても、自動的に設定されたものを反映したうえで除外しているので問題ありません。
これら3つについては、手の打ちようがないですし、手を打つ必要もないので説明もこれくらいにとどめさせていただきます。
なのですが、一番数の多い「検出 - インデックス未登録」「クロール済み - インデックス未登録」については不本意な結果でした。
なので、ここではこの2つについて少し詳しく説明していこうと思います。
なお、色々調べてはみたのですが、結局この2つの違いは分からなかったため、本記事では「検出 - インデックス未登録」と「クロール済み - インデックス未登録」についてはほぼ同じものであると考え、以下、「検出 - インデックス未登録」で記述していこうと思います。
「検出 - インデックス未登録」とは
Googleはインターネット上で、ロボットを走らせてサイトやその記事を見つけています。この行為を「クロール」といいます。
そして、クロールの結果発見できた無数の記事を「検出」しています。
その後、検索結果に表示させるためのデータベースに登録「インデックス」します。
そして、ある用語で検索されたとき、「インデックス」された記事の中から、よさそうなものを選び出して、我々の良く知る検索結果に登場するわけです。
ところが「検出 - インデックス未登録」の状態の記事は、第2段階で止まっており、第3段階に到達しておりません。
つまり、ざっくりと言えば、「検索結果に表示されない」状態であるということです。
この「検出 - インデックス未登録」となってしまう原因ですが
「低品質なコンテンツ」であり、わざわざ検索結果に表示する候補に入れるまでもない
とGoogleによって判断されたからです。
役に立たないものまで一々インデックスしていては、Googleのサーバーもパンクしてしまいますからある程度、役に立たない物は検索結果の候補にも含めないでおこう、というのがこの「検出 - インデックス未登録」の状態であるということです。
一応、そのほかにも、「他人のコピペ」「自動生成されたコンテンツ」の場合にこの「検出 - インデックス未登録」になるのですが、私は0からきちんと文字を打っていますし、自動生成を行うようなツールも使っておりません。
なので、「検出 - インデックス未登録」は「低品質なコンテンツ」であると判断して間違いなさそうです。
かなりショックを受けた
この事実を知った時は当然ですが、かなりショックでした。
そもそも、このブログは1枚目の画像の急に棒グラフが伸びる直前まで、ほとんどの記事がクロールされていない(Googleに認知されていない)状態でした。
そのことに気づくまでもが大変でした。まず、アクセスの解析を行い、Googleからの検索流入が皆無になったことに気づき、Googleのインデックスの仕組みを調べ、クロールされていないことにきづきました。
なお、クロールされない詳細な原因は不明ですが、はてなブログとしてはよくあることらしいです。
さらに、そのことについてはてなブログでは、「なぜこんなことが起こるかわからない」と言っています。(はっきり言って最低です)
なので、私の場合は(これまた色々調べて)「Search Console」を利用して、手動でURLを送信し、クローリング・検出をしてもらいました。
その手順については、以下の記事でまとめております。
その甲斐あってか、検出された記事は増えました。ところが、「有効」(1枚目の画像の緑の部分)はほとんど増えず、「除外」が圧倒的な勢いで増えてしまいました。
頑張って記事を書き、アクセスが増えないから、情報を集めて手を打ってみたら、「そんなもん価値ないから要らんわ」と宣告されたような気分になりました。
正直、それでも記事を書けているのは何でなのか、自分でもわかりません。
その後、Googleから検索流入があった記事はアニメの各話の雑感でした。
勢い任せに書いていて、役立つどうかというのも不明で、とりあえずトレンドに乗っておけと書いただけの記事です。正直、自分の辛さや思い入れを吐き出した記事よりもよっぽど思い入れはないです。
そっちの方が評価されて、自分の思いの方が「低品質」扱いされたことはショックでした。
ブロガーの方に「こういう記事は削除した方がいいかもしれないよ」と言われたのは、本当のことだったかもしれません。その時には、「人によってはこういうのがあることで救われる人もいるかもしれない」と思ったりもしたのですが、世の中そこまで甘くはありませんでした。
半分以上、というより2/3、のコンテンツが「検出 - インデックス未登録」という扱いを受け、サイト全体の評価を押し下げているというのは衝撃的でした。
自分のサイトはそこまでひどい扱いを受けているのか、とも思いました。
また、はてなブログじゃなかったらこんなことにはならなかったのかな、とも思いました。
とにかくショックでした。ただ、こんなに「除外」のコンテンツが多いのなら、100記事を超えてもブログのアクセスが伸びないことに納得はできました。
なにしろ、現状アクセスしてくださっているのは主に読者の方々で、リピーターです。それでは、集客面でもも、収益面でも、このブログは機能させられていないということです。
本当に自分は何のために努力してきたのだろうと思いました。
これがnoteだったらもう少し違った結果になったのかなぁ、と失敗して悔いる気持ちもあります。
100記事ではだめだったけど、200記事ならうまくいくんじゃないか、300記事ぐらい書ければ、成功できるんじゃないか、そういう希望もありました。
ですが、そんな希望は軽く打ち破られました。なにしろ、インデックスされず、検索結果に表示する候補にすら上げられないのでは、どうあがいてもこのサイトのアクセス数が増えるわけがないと、私でもわかるからです。
「検出 - インデックス未登録」=「低品質コンテンツ」を減らすために
すぐにでも、全ての除外された記事を削除するというのは、私にはできません。
そして、自分の感情の入った記事を書いている以上、今後も、「検出 - インデックス未登録」に該当する記事が増えていってしまうことになると思います。
それらを一切封印して、ブログを運営していくということは、今の私にはできません。
このブログを、自分の気持ちや感情を表現する場所として使うことに慣れてしまっているからです。そして、それがなければ、私は自分の精神をきちんと立て直すことも難しいような状態だからです。
そして、自分の気持ちを表現できる場所があるということが、このブログの存在意義でもあります。それは、前にブロガーさんと話した時、私自身で決めたことでもあります。
それでも、収益を上げ、集客をするためにもGoogleからの検索流入があることは大事だと考えています。
現状は結構、悲惨なもので、記事の更新がなければ、アクセスは全くと言っていいほどありません。仮に新規の記事を投稿しても、アクセス数は20程度。まるでもって話になりません。
だから、そのためにどうすればいいのか、私も試行錯誤の最中ではありますが、様々なことにトライしています。
その一つに、記事のリンクを強化していくということです。
この記事の中でも、いくつかの記事のリンクを挿入しています。そうやって、記事同士の密接な関係を築き上げていくことで、その記事が重要であるとGoogleに認識させようとしています。
また、外部からのリンクを作るということにも力を入れようとしているところでnote,Twitter等を活用して、記事の評価を上げる努力をしています。
もちろん、「リンク至上主義」でリンクさえつけばどんなダメなサイトでも評価される、リンク数こそSEOという時代が終わったことは知っています。ダメな記事の評価を無理やりに上げようというつもりでもありません。ただ、少しでもできることはやっておこうというつもりでやっているわけです。
ショックのあまり、ブログを終わらせないためにも、こういった工夫をすることは、(自分にとって)大事なことだと思っています。
また、これはまだ試験段階ですがどんな記事でも1つキーワードを決めて、そのキーワードは少し多く使おうと思っています。
そんなことで「検出 - インデックス未登録」ではない記事になるかは分かりません。ですが、キーワードがはっきりしていない記事はGoogleから「低品質なコンテンツ」に見えるのではないかと、私は考えております。
ただダラダラと書いていて、キーワードが何なのかよくわからない、とGoogleは判断をあきらめてしまうのではないかと考えました。
なので、キーワードを1つ決めて多少くどくても連呼してみようかな、と思いました。
ただ、だからと言って、キーワード選定を行ったり、ということはしないつもりです。まずは、自分で決めたキーワードを記事の中で一貫して意識して、多用してみる。そこから始めてみるつもりです。
終わりに
「検出 - インデックス未登録」「低品質なコンテンツ」これらは私にとってはとてもショッキングな出来事でした。
更新しなければアクセス数が稼げない、更新しても大したアクセスにならない、というところから脱却するためには、SEO対策は避けては通れない道でした。
なので、本腰を入れて始めてみたところ、今までやってきたことは無駄だったと言われたような気がしたからです。本当にショッキングな出来事でした。
ただ、それに気づけたのもここまで頑張ってきたからであって、100記事に到達する前の段階では、SEOに気を配ろうとか、検索流入に気を付けようとか、そんなこと、思ってもいませんでした。
そのこと自体が間違いだったのかもしれません。ただ、一つ山を越えたからこそ、新しい山が見えてきたのだと思い、今は、これも試練の一つとして、受け取って、頑張っていこうと思っています。
本日もお付き合いくださりありがとうございます。