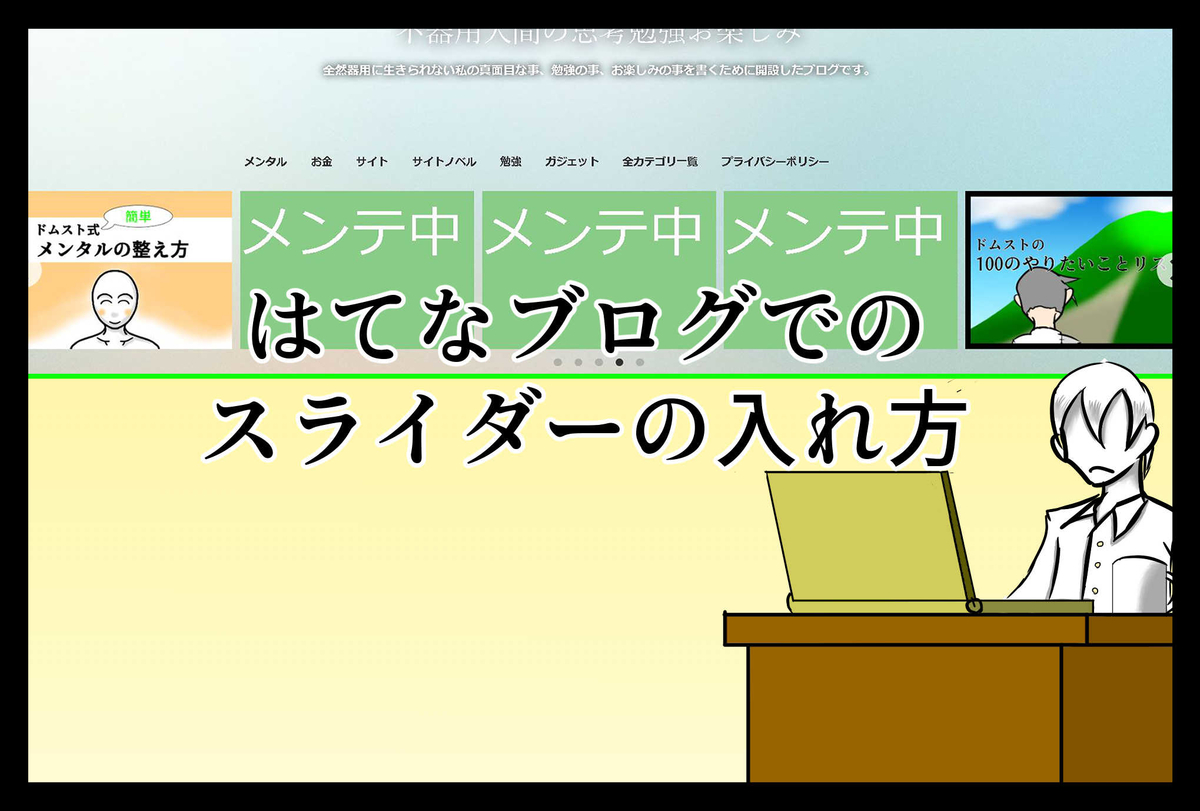
ヘッダーにスライダー(カルーセル)を置くことができました。これを置くことは私にとって結構大きな夢であり、この夢を1つ達成することができて、うれしく思っています。
スライダーは、多くの画像を一気に表示する分、重くなってしまいます。ただ、多くのコンテンツを訪問者の方に見ていただくことができるというメリットもあります。
今回は、そのスライダーのはてなでの設置方法を解説していきたいと思います。

ソースコード
まず、ソースコードは以下の通りです。
<!doctype html> <html> <head> <title>Network | Basic usage</title> <script type="text/javascript" src="https://unpkg.com/flickity@2.2.2/dist/flickity.pkgd.min.js"></script> <link href="https://unpkg.com/flickity@2.2.2/dist/flickity.css" rel="stylesheet" type="text/css" /> <style type="text/css"> /* external css: flickity.css */ * { -webkit-box-sizing: border-box; box-sizing: border-box; } .gallery { background: RGBa(0,0,0,0); margin-bottom: 10px; } .gallery-cell { width:296px; height: 200px; margin-right: 10px; background: #8C8; counter-increment: gallery-cell; text-align: center; font-size: 70px; color: white; } .gallery-cell img { width:auto; height:auto; max-width:100%; max-height:100%; } </style> </head> <body> <div class="gallery js-flickity" data-flickity-options='{ "wrapAround": true, "autoPlay":true }'> <div class="gallery-cell">1</div> <div class="gallery-cell">2</div> <div class="gallery-cell">3</div> <div class="gallery-cell">4</div> <div class="gallery-cell">5</div> </div> </body> </html>
このコードをコピーし、HTMLファイルに貼り付けると、それだけでカルーセルとして機能します。
なので、はてなブログ以外でも、自作のHTMLサイトや、WordPressサイトでも、このコードを随所に張り付けていくことで、利用可能です。
このまま表示させた場合には、緑色のバックで数字が表示されるスライダーが表示されます。
はてなブログでの設置方法
はてなブログでこのコードをどのように使えばいいのか、解説してまいります。
正規の手順
本来あるべきところにコードを入力していく方法になります。その分、色々なところにコードを貼り付ける必要が出てきます。ですが、きちんと説明してまいりますので、安心してください。
Step 1.スクリプトの設置
このスライダーは『flickity』という外部のjavaScriptのサービスを利用しています。なので、まずはそれの読み込みが必要になります。
ブログの管理画面左のメニューから『設定』をクリックします。

設定画面から『詳細設定』に移動します。

そして、下の方にスクロールしていき、以下の画面を表示します。

そうしたら、その『headに要素を追加』に以下のコードを貼り付けてください。
<script type="text/javascript" src="https://unpkg.com/flickity@2.2.2/dist/flickity.pkgd.min.js"></script> <link href="https://unpkg.com/flickity@2.2.2/dist/flickity.css" rel="stylesheet" type="text/css" />
画像では、他のコードが入っていますし、あなたのブログでもすでに何らかのコードを入力しているかもしれません。その場合でも、気にしなくとも結構です。そこにあるコードを消さないようにしながら、そのまま貼り付けてしまってください。
Step 2.コンテンツの設置
はてなブログの管理画面のメニューから『デザイン』をクリックします。

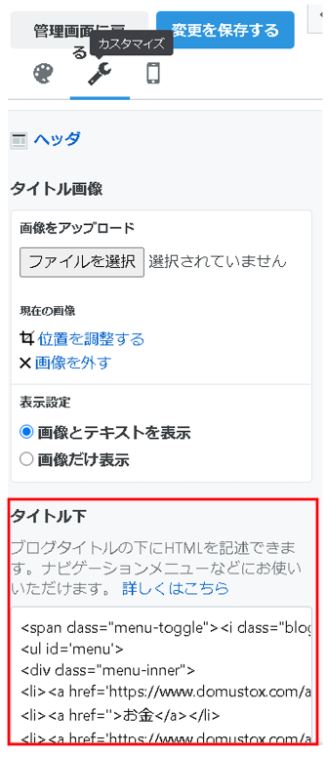
そこから、上記のような画面に移ったら、『カスタマイズ』の中にある『ヘッダ』から『タイトル下』に以下のソースコードを貼り付けます。
<div class="gallery js-flickity" data-flickity-options='{ "wrapAround": true, "autoPlay":true }'> <div class="gallery-cell">1</div> <div class="gallery-cell">2</div> <div class="gallery-cell">3</div> <div class="gallery-cell">4</div> <div class="gallery-cell">5</div> </div>
Step3.Style要素のCSSへの貼り付け
ここまで来れば、残るは、スタイル(外見)を設定するCSSの貼り付けだけです。
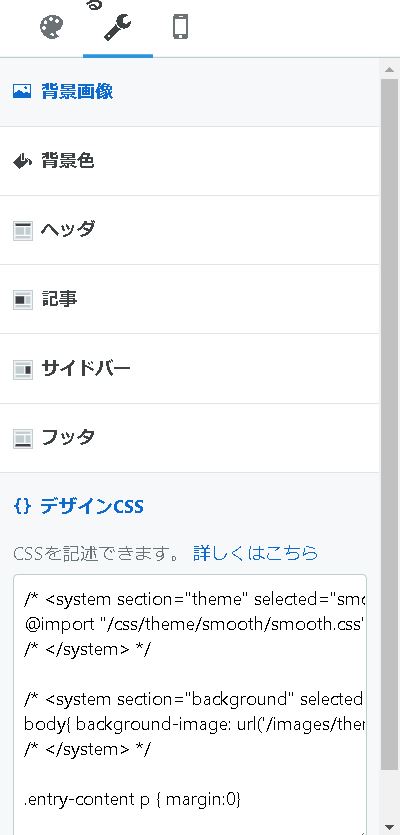
Step2の時と同じ、『デザイン』の『カスタマイズ』のところで、下の方にある『 デザインCSS』移動します。

そしたら、そこに以下のコードを貼り付けるだけで終わりです。
/* external css: flickity.css */
* {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.gallery {
background: RGBa(0,0,0,0);
margin-bottom: 10px;
}
.gallery-cell {
width:296px;
height: 200px;
margin-right: 10px;
background: #8C8;
counter-increment: gallery-cell;
text-align: center;
font-size: 70px;
color: white;
}
.gallery-cell img {
width:auto;
height:auto;
max-width:100%;
max-height:100%;
}
これによって、緑色の枠の中に数字の入ったスライダーがクルクル回っていることになると思います。
より簡単な設置法号
といっても、より簡単に設置することもできます。
このコードから以下の要素を消して、すべてヘッダーにコピペするという方法です。
<html></html> <head></head> <body></body>
ただ、それだとHTMLの記法上、そんなに望ましい事ではないので、お勧めはしません。
一応、head要素はheadの設定画面に、style要素はCSSの設定に配置する、王道のやり方をおススメしておきます。
カスタムする要素
必要に応じてカスタムするべき個所について、説明いたします。
勿論、それ以外の場所をカスタムすることも可能ですが、最低限、カスタムしておいた方がいい所を抽出してご紹介します。
1.各スライドの中身
先に示したコードのままでは、ただ、数字がスライドしていくだけで、何の意味もないスライダーです。
なので、数字の入っている部分を以下のように置換すると良いでしょう。
<a href="リンク先のURL"><img src="画像のURL" /></a>
こうすることで、画像をクリックすると、画像をクリックするとしてた記事にジャンプするリンクとして機能します。
もちろん、画像ではなく、文章をそのまま入力して、リンクにすることもできます。アイキャッチ画像を入れられない、入れたくない場合には文字でも構いません。
2.幅と高さ
以下に示すコードは、各スライドの大きさや背景色に関するスタイルの部分です。
.gallery-cell {
width:296px;
height: 200px;
margin-right: 10px;
background: #8C8;
counter-increment: gallery-cell;
text-align: center;
font-size: 70px;
color: white;
}
画像のサイズは、各スライドの大きさに合わせるように設定されています。
ですが、縦横の比率が画像とスライドで揃っていないと、スライドの背景色が余ってはみ出して、汚く見えます。
なので、上記のコードのWidthとheightの具体的な数値は、画像の元の縦横比と揃うようにして入力してください。
終わりに
以上、はてなブログのヘッダー(タイトル下)部分にスライダー(カルーセル)を入力方法についてでした。
スライダーやカルーセルの作り方については、色々なサイトに掲載されていましたが、単品で動くコードを公開していなかったり、はてなブログで実際にどこに入力するべきかについて言及している記事が無かったので、説明いたしました。
なお、コンセプトを崩壊させるようなこと言いますが、スライダーではなく、画像をただ横に並べるギャラリー方が、簡単ですし、重くなりません。