みなさん、パンくずリストの階層化はしているでしょうか。
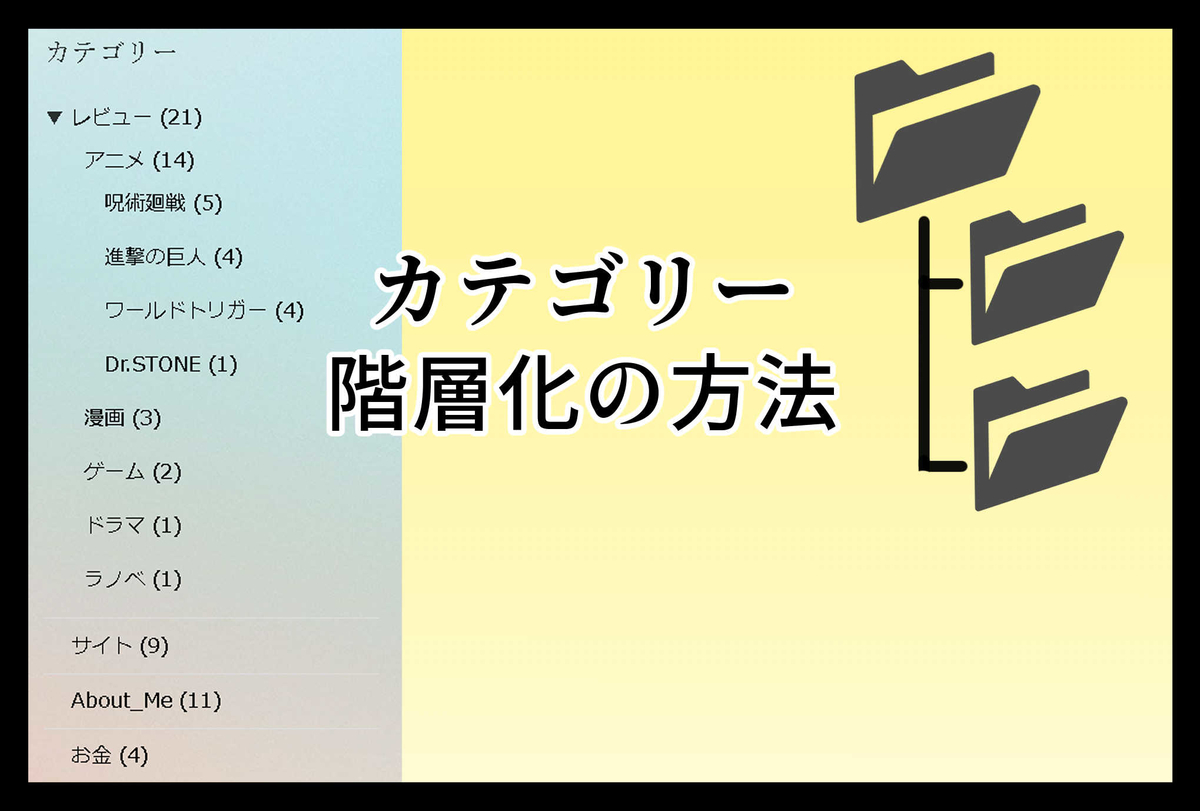
私の場合、アニメの各話レビューなど、1つの話題に対して、複数の記事を書くことも多いので、パンくずリストを以下のように階層化しています。

このように、サブカテゴリを作製し、パンくずリストで表示すると、より近い話題のカテゴリの記事を集めることができ、訪問者の回遊にも役立ちます。
また、ブログの製作者視点で見ても、記事が整理されていることは、ブログの整理やリライトする記事の選定などのタイミングで役立つので、おススメです。
基本的には以下の記事と同様の方法を利用しています。
ですが、当記事では、上記サイトではカバーされていないエラーについても補足して説明しております。
操作手順
1.パンくずリストの有効化
パンくずリストとは、タイトルの上部に表示されるカテゴリを辿って行った経路のことです。

これを表示させることは、比較的古典的にSEO的に重要な要素とも言われています。
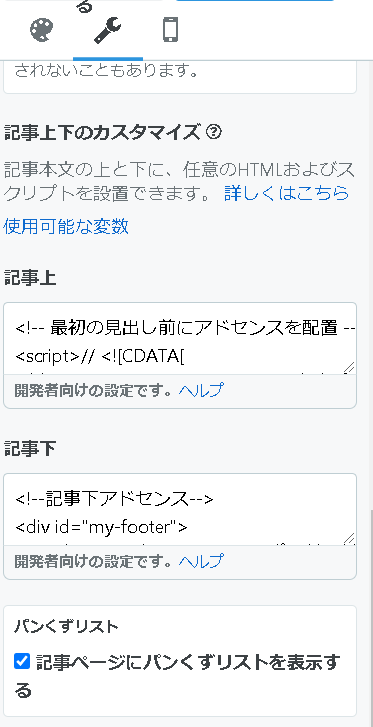
パンくずリストの表示は、はてなブログのダッシュボードから「デザイン」>「カスタマイズ」>「記事」の一番下の「記事ページにパンくずリストを表示する」にチェックを入れば完了です。

2.カテゴリの階層化

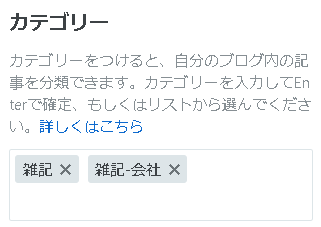
こちらの記事の様に、親カテゴリと子カテゴリを結び付けるには以下の様にカテゴリを設定します。

1つ目に「親カテゴリ名」を、2つ目に「親カテゴリ名-子カテゴリ名」と(ハイフンを間に入れて)入力します。これで、親子カテゴリの設定はできました。
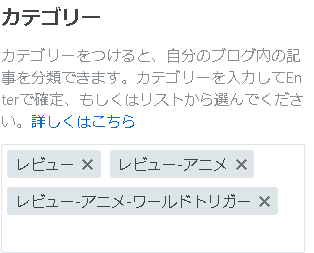
もし、親子孫カテゴリまで設定したい場合には「親カテゴリ名-子カテゴリ名-孫カテゴリ名」としたものを最後に入れればOKです。

3.サイドバーにカテゴリリストを追加する
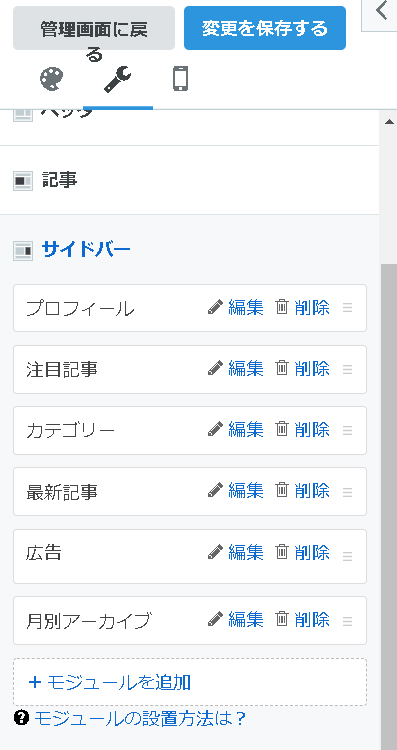
、はてなブログのダッシュボードの「デザイン」から「詳細」>「サイドバー」>「モジュールを追加」から「カテゴリー」を追加してください。
これによって、サイドバーにカテゴリー一覧が表示されます。
4.スクリプトを追加する
スクリプト(プログラムのような物)を追加することで、設定は完了します。
と言いっても、指定した場所に、コピペをするだけで良いので、身構える必要はありません。
はてなブログのダッシュボードから「デザイン」から「詳細」>「フッタ」に以下のスクリプトをコピペします。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script src="https://hatena.wackwack.net/v1.1/js/breadcrumb.min.js"></script> <script src="https://hatena.wackwack.net/v1.1/js/category_archive.min.js"></script>

もし、他の設定でここに追記しているスクリプトがあっても、それを消さずに、そのまま貼り付けてください。
同様に、 はてなブログのダッシュボードから「デザイン」から「詳細」>「ヘッダ」に以下のスクリプトをコピペします。
<link type="text/css" rel="stylesheet" href="https://hatena.wackwack.net/v1.1/css/fulldisplay.min.css"/>
以上で、設定は完了します。
これで、サイドバーに階層化されたカテゴリー一覧が表示され、タイトル上部にパンくずリストが表示されるはずです。
サブカテゴリが正しく表示されない
ところが、これだけだと上手くいかない場合があります。サブカテゴリが、まったく別のカテゴリに含まれてしまうことがあるのです。
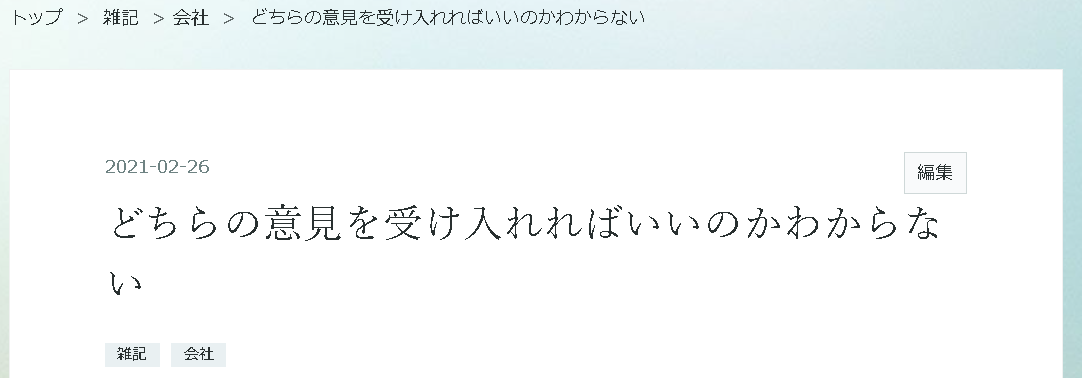
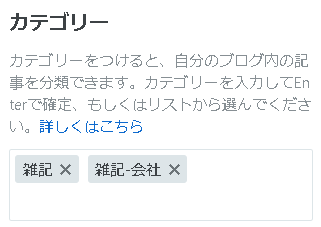
例えば、記事の編集画面で以下のようにカテゴリを設定した記事があるとします。

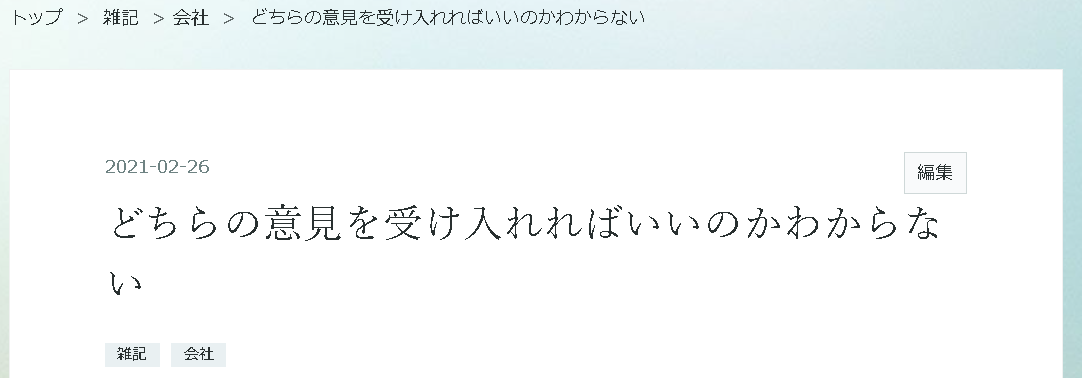
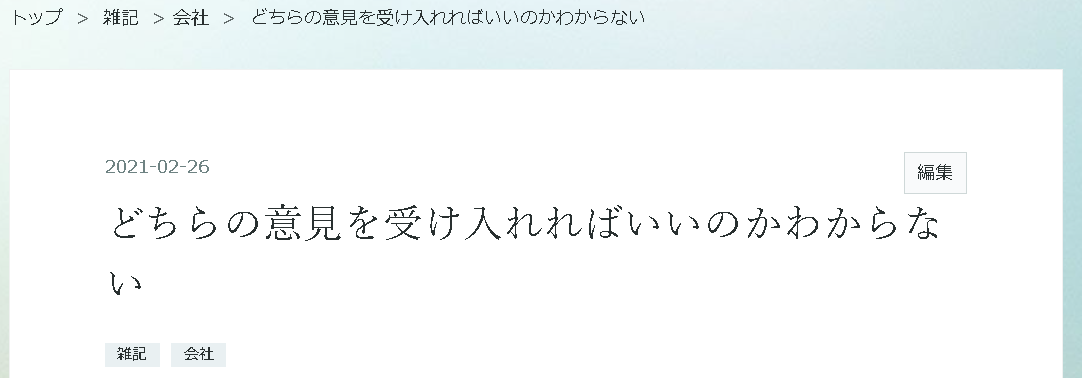
この記事のパンくずリストをみると「雑記」のサブカテゴリとして、「会社」があって、この記事にたどり着くように階層化されています。
また、タイトル下のカテゴリも、「雑記」と「会社」が両方正しく設定されています。

ところが、にもかかわらず、サイドバーでカテゴリを表示させると、うまくいかないことがあります。

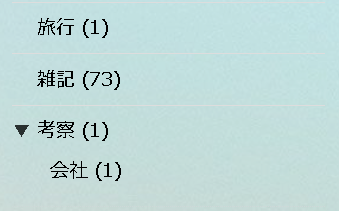
本来あるべき、「雑記」の下にあるはずの「会社」が、「考察」の下に来ています。(しかも数字には影響が出ていない)
これは、カテゴリの表示順番を「カスタム」にしている時だけ発生するエラーです。

それ以外の「アルファベット順」などでは、自動的に調節されるのですが、「カスタム」の場合はそうはなりません。
個人的には、順番は「カスタム」に設定すると良いと思います。
その際、並べ替える順番は力を入れているカテゴリを上に、別にそれほど見られなくていいカテゴリは下に、とするといいと思います。
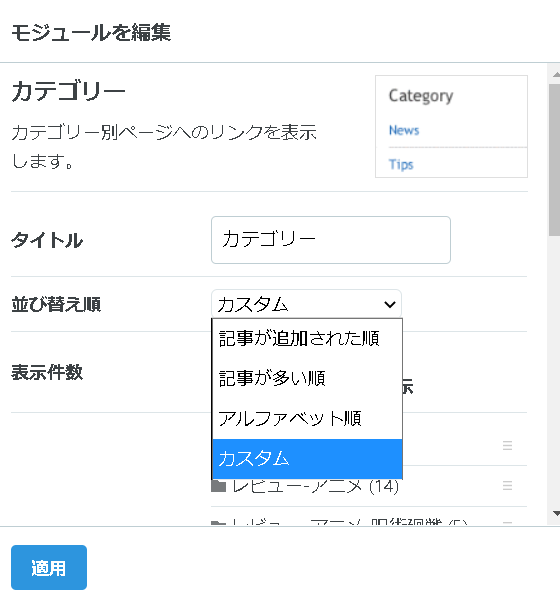
この場合には、はてなブログのダッシュボードの「デザイン」から「詳細」>「サイドバー」>「カテゴリ」をクリックします。

そして、表示されたウィンドウで、間違った位置にあるサブカテゴリを、本来の親のカテゴリの下まで移動させて、適応をクリックします。

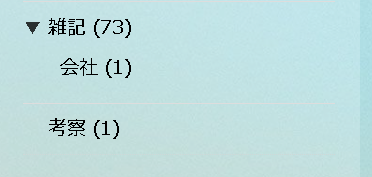
すると、正しいカテゴリのサブカテゴリとして表示されます。

ただ、位置を変える簡単なことで、この問題は解決します。
カテゴリの一括設定
また、ある程度記事の数がある状態で、記事をカテゴリに追加する場合には、複数の記事を一気にカテゴリに追加する機能を使うと便利です。
はてなブログのダッシュボードから「記事の管理」で記事を選択した後、「チェックした記事にカテゴリーを追加」をクリックすることで、カテゴリに追加ができます。

その際に、記事をキーワードで検索しておくと、カテゴリーに追加する記事がより探しやすくなるので、おススメです。
ただし、この方法を使う場合でも、先述した通り、カテゴリの追加は、記事の編集画面からしか行えないので、要注意です。
おわりに
以上で、パンくずリストとカテゴリー一覧が表示されると思います。
細かい仕組み等の説明は省きましたが、実装するだけならば問題ないと思います。
これを少しでも皆様のお役に立てれば幸いです。